認定パートナー特典

実質1ヶ月無料で始められる
メルマガの彩花限定特典

AIプロンプト集+テンプレート集
重要:上記のリンクを経由しないと特典はもらえません
▼特典の詳細はこちら!

認定パートナー特典

実質1ヶ月無料で始められる
メルマガの彩花限定特典

AIプロンプト集+テンプレート集
重要:上記のリンクを経由しないと特典はもらえません
▼特典の詳細はこちら!
HTMLメールを手軽に作成したいと思いませんか?この記事では、MyASPで利用できる4種類のデザインテンプレートを徹底解説します。それぞれの特徴から適用手順、さらに編集のポイントまで、初心者から上級者まで役立つ情報を余すところなくご紹介します!

実際に使用した際の画像を使って、分かりやすく解説しています。
MyASPのメールデザインテンプレートは、HTMLメールを簡単に作成・編集できる便利な機能です。通常、HTMLメールのデザインを一から作成するには、HTMLやCSSの知識が必要ですが、MyASPではあらかじめ用意されたテンプレートを適用することで、誰でも簡単に美しいメールを作成できます。
HTMLメールは、テキストメールと比較して視覚的に優れた表現が可能です。例えば、画像やリンクを埋め込むことで、受信者にとって分かりやすく、魅力的なメールを作成できます。また、企業のマーケティング活動においても、ブランドの統一感を持たせることができるため、効果的なコミュニケーションツールとして活用できます。
MyASPでは、HTMLメールのデザインを簡単に変更できるように、あらかじめ4種類のデザインテンプレートが用意されています。
シンプルで洗練されたデザインが特徴のテンプレートです。ビジネスメールやフォーマルな案内に適しており、視認性が高く、読みやすいレイアウトになっています。


爽やかなブルー系のデザインが特徴で、落ち着いた印象を与えます。企業のニュースレターや情報発信に適しており、視覚的に心地よいデザインです。


日本の伝統的なデザインを取り入れたテンプレートで、和風の雰囲気を演出できます。和のテイストを活かしたメールを送りたい場合に最適です。


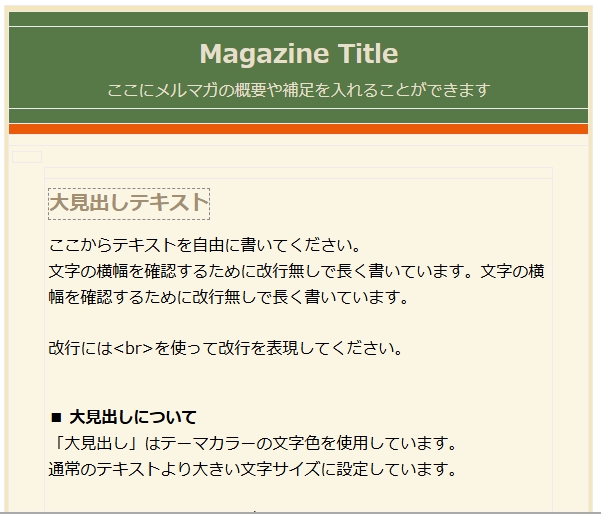
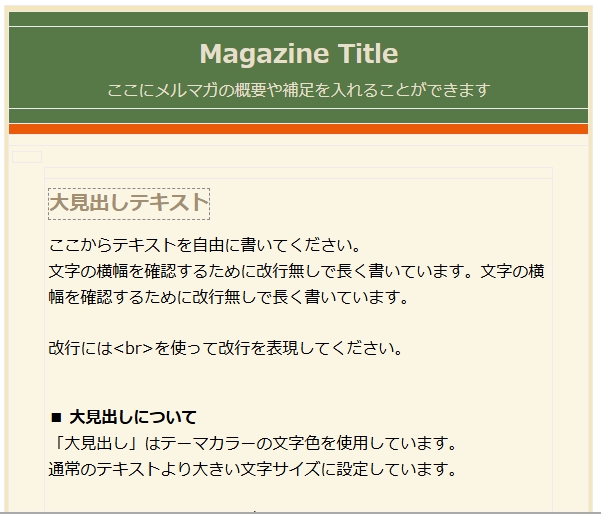
自然をイメージした緑を基調としたデザインで、環境関連の情報発信やリラックス感のあるメールに適しています。落ち着いた印象を与え、視覚的に優れたデザインです。


メールの目的やターゲットに応じて、適切なテンプレートを選ぶことが重要です。例えば、ビジネス用途なら「Smart Letter」、和の雰囲気を出したいなら「和」、環境関連の情報発信なら「フォレストグリーン」など、用途に合わせて選択しましょう。
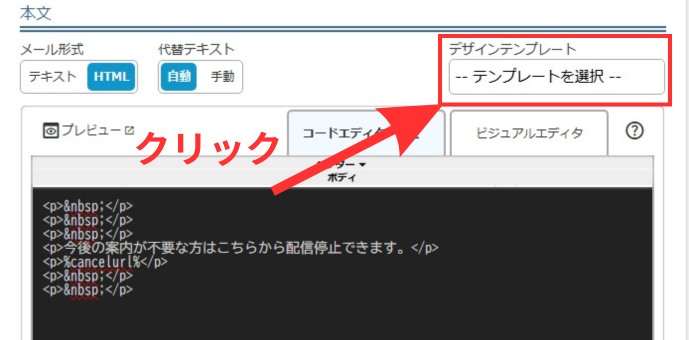
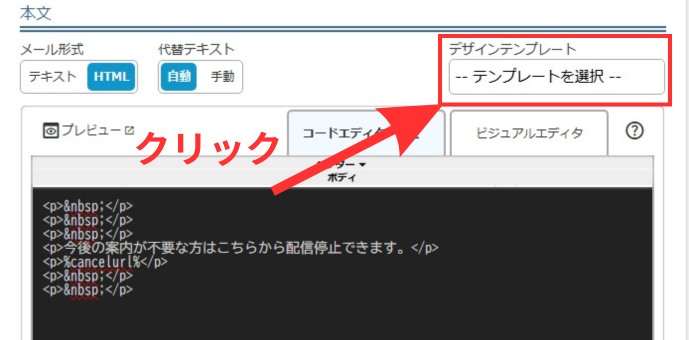
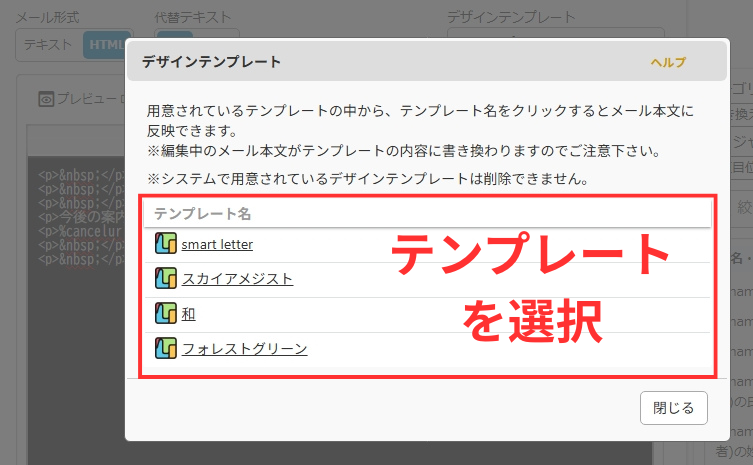
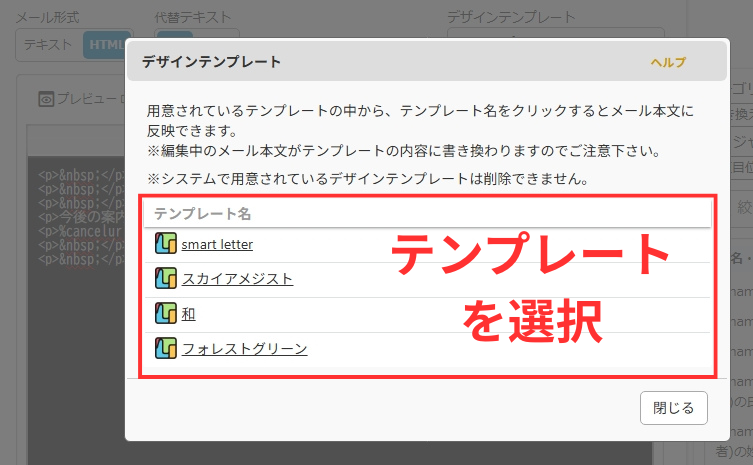
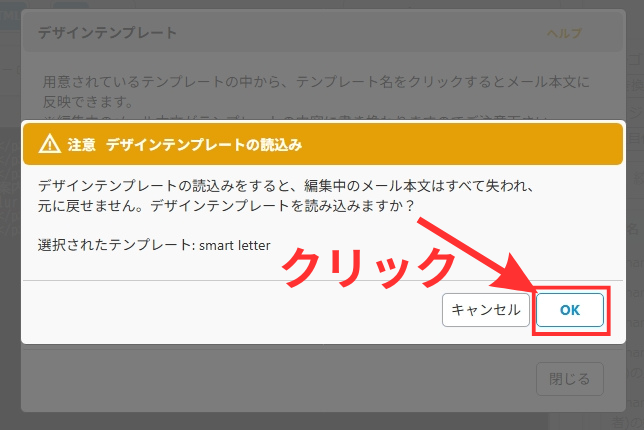
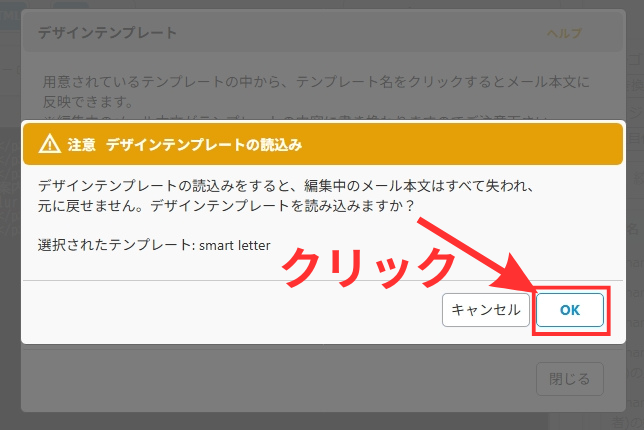
MyASPでは、HTMLメールのデザインを簡単に変更できるように、デザインテンプレートを適用する機能が用意されています。以下の手順で、テンプレートを適用することができます。








※画像はSmart Letterを選択


※画像はSmart Letterを反映
MyASPでは、コードエディタとビジュアルエディタの両方を利用できます。
コードエディタではHTMLやCSSを直接編集できるため、細かいデザイン調整が可能です。


一方、ビジュアルエディタでは、直感的な操作でデザインを変更できるため、初心者でも簡単に扱えます。


テンプレートを適用した後、HTMLやCSSを編集することで、デザインを自由にカスタマイズできます。例えば、フォントサイズや色の変更、画像の追加などが可能です。MyASPのテンプレートにはコメントアウトが記載されているため、パーツごとの編集がしやすくなっています。
デザインテンプレートを適用する際には、いくつかの重要なポイントを押さえておく必要があります。適用後に予期せぬ問題が発生しないよう、以下の注意点を確認しましょう。
テンプレート適用後にデザインが崩れたり、正しく表示されない場合は、以下の方法で問題を解決できます。
MyASPのメールデザインテンプレートは、適用後に自由に編集・カスタマイズすることが可能です。HTMLやCSSを活用することで、デザインを細かく調整し、ブランドイメージに合ったメールを作成できます。


MyASPのテンプレートには、各パーツごとにコメントアウトが記載されているため、簡単に削除や追加が可能です。
<!-- ◯◯ここから --> ~ <!-- ◯◯ここまで -->)を削除します。編集後は、プレビュー機能やテストメール送信を活用し、デザインが正しく表示されるか確認しましょう。特に、異なるメールソフトやデバイスでの表示をチェックすることで、受信者にとって最適なデザインを提供できます。
ビジュアルエディタは、HTMLやCSSの知識がなくても直感的にメールのデザインを編集できる便利なツールです。MyASPのビジュアルエディタを活用することで、簡単にデザインを調整できます。




例えば、企業のニュースレターを作成する際に、ビジュアルエディタを使えば、ブランドカラーを反映させたデザインを簡単に作成できます。また、キャンペーンメールでは、画像やボタンを追加することで、視覚的に魅力的なメールを作成することが可能です。
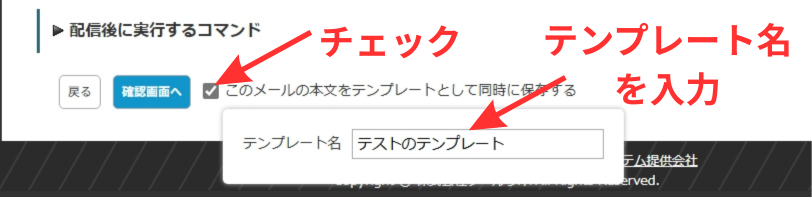
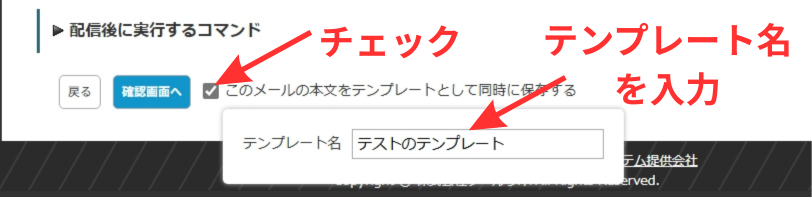
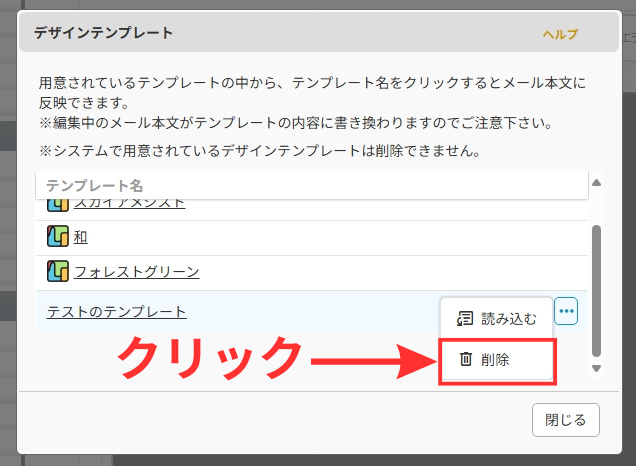
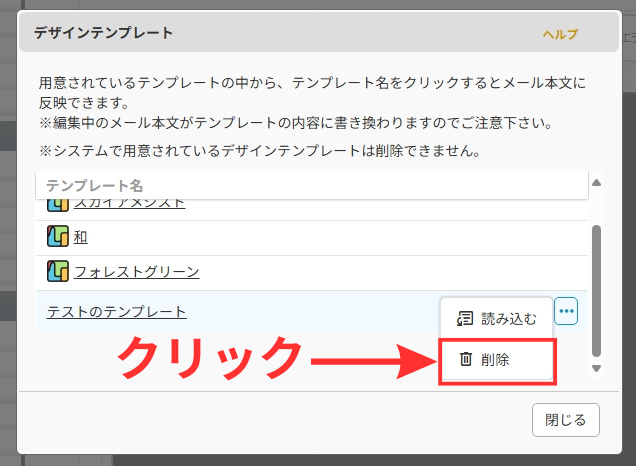
MyASPでは、あらかじめ用意されたデザインテンプレートだけでなく、ユーザー自身が作成したテンプレートを追加・削除することが可能です。これにより、ブランドイメージに合ったオリジナルのメールデザインを簡単に適用できます。




例えば、企業のブランドカラーを反映したテンプレートを作成すれば、統一感のあるメールを配信できます。また、キャンペーンごとに異なるデザインテンプレートを用意することで、視覚的に魅力的なメールを作成することが可能です。
MyASPのHTMLメールデザインテンプレートを活用することで、誰でも簡単に美しいメールを作成できます。テンプレートを適用することで、統一感のあるデザインを維持しながら、ブランドイメージを強化することが可能です。
HTMLメールは、テキストメールと比較して視覚的に優れた表現が可能です。画像やリンクを埋め込むことで、受信者にとって分かりやすく、魅力的なメールを作成できます。また、企業のマーケティング活動においても、ブランドの統一感を持たせることができるため、効果的なコミュニケーションツールとして活用できます。
MyASPのデザインテンプレートを活用し、より効果的なメールマーケティングを展開しましょう。テンプレートを適用するだけでなく、カスタマイズを加えることで、ブランドの個性を反映したメールを作成できます。ぜひ、今回の内容を参考にして、HTMLメールのデザインを自由自在に楽しんでください!
当サイトはMyASPの口コミを募集しています。メリットとして掲載された場合に被リンクを得られます。
掲載希望の方は、MyASPの口コミ応募フォームからご連絡ください。
また、このサイトををブログ等でご紹介頂けると嬉しいです!
当サイトに掲載している画像や図解、スクリーンショットなどをご利用される際は、
「出典」として該当記事へリンクを張って頂ければ問題ありません。
コメント